I wanted to create a way which I can simply split an image in half using only CSS. I wanted the effect to be dynamic and responsive so that we can swap out any image at any time without having to edit the image in an image editor. The more I played with it the more interesting effects I realised could be achieved with very little tweaking of the code.
Below are some prototypes, feel free to explore and mess around with it.
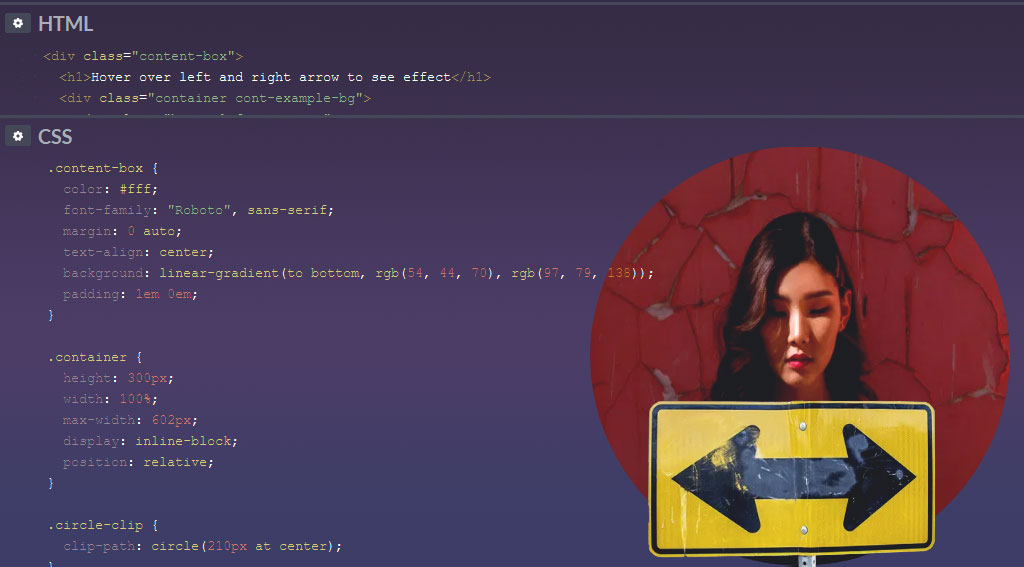
See the Pen Interactive 2D Image 3D Effect using only CSS by Francois Marais (@francoismarais) on CodePen.
I hope you enjoyed these codepens, feel free to like and share them.
Thank you, Francois.